Bing Maps Silverlight CTP: Plot/Edit Pushpin data via a ChildWindow
Aug 4, 2009 • Chris Pietschmann • Mapping • Silverlight Recently I posted an example of using the Web.Maps.VE Bing Maps ASP.NET AJAX Server Control with the AjaxControlToolkit ModalPopup Extender over at the Simplovation Blog. Writing that example was rather simple since those two components/libraries are both written on top of ASP.NET AJAX and work extremely well together. This did however get me thinking about how to implement this same type of functionality using the Bing Maps Silveright Control CTP, and now that Silverlight 3 is out and it has a ChildWIndow control, this is actually really simple to implement using Silverlight as well.
Recently I posted an example of using the Web.Maps.VE Bing Maps ASP.NET AJAX Server Control with the AjaxControlToolkit ModalPopup Extender over at the Simplovation Blog. Writing that example was rather simple since those two components/libraries are both written on top of ASP.NET AJAX and work extremely well together. This did however get me thinking about how to implement this same type of functionality using the Bing Maps Silveright Control CTP, and now that Silverlight 3 is out and it has a ChildWIndow control, this is actually really simple to implement using Silverlight as well.
This was written for the Bing Maps Silverlight CTP Release.
Download Example Code: Silverlight_BingMaps_CTP_EditPushpinsWithChildWindow.zip (235.44 kb)
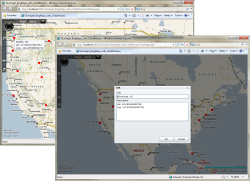
To the right you can see a screenshot of this code sample in action. The screenshot in the back is just displaying the plotted “pushpins” as red squares, with tooltip being displayed over the pushpin located in Seattle, WA. The front screenshot is displaying the “Edit” dialog using the ChildWindow control.
Before you hit Run (F5) on this Example Code, you will need to have the Bing Maps Silverlight Map Control SDK CTP Installed.
If you want to see how to use the Silverlight 3 ChildWindow control, I recommend you take a look at Jeff Prosise’s “Silverlight 3’s New Child Windows” post.
Also, if you want to see how to work with the Bing Maps Silverlight Control CTP, then you may want to take a look at the following links: <ul> <li>Getting Started with Bing Maps Silverlight Map Control SDK CTP </li> <li>Bing Maps Silverlight: Using MouseClick Event to Add “Pushpins” </li> <li>Bing Maps Silverlight: Basics of Adding Polygons and Polylines using XAML and Code </li> <li>Bing Maps Silverlight: Adding Media (Images, Video, etc.) to the Map </li> <li>Bing Maps Silverlight: Using Tile Layers to Overlay Custom Map Imagery </li> <li>Bing Maps Silverlight: Overlay OpentStreetMap, OpenAerialMap and Yahoo Map Imagery using Custom Tile Layers </li> </ul>
Chris Pietschmann
Cloud Infra & Security | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a solution architect, SRE, developer, trainer and author. With 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






